
微信扫码咨询
设计漂亮,易于使用且有效的UI设计需要花费时间,在此期间需要进行许多设计更改。需要进行这些不断的调整,以创建真正令客户,用户和他们自己满意的东西。
这些年来,小编注意到一些简单的方法可以调整设计的外观。这些可以快速改善您要创建的视觉效果。
1. 更清楚地显示元素
使用多个阴影或精美的边框,可以使元素显得越来越清晰。避免混淆阴影。

阴影可以有效地用来更清晰地显示元素
2. 一种字体用于设计就足够了
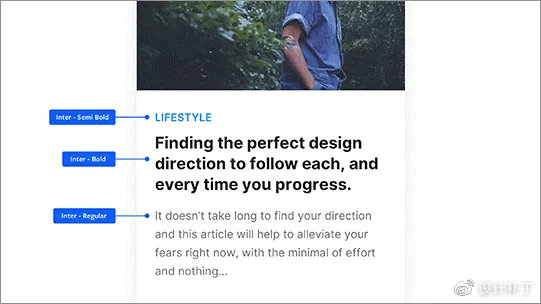
创建图稿时,仅使用一种字体就足够了。使用一种字体可能会给您带来更强大,更一致的结果。
忽略“始终使用两种字体”。让我们最小化。结合字体的重量,大小和颜色,将获得令人满意的结果。

结合字体粗细,大小和颜色
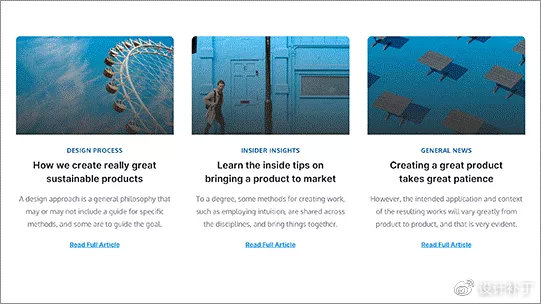
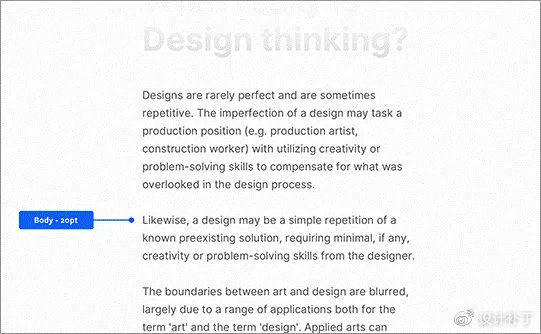
3. 注意长篇内容的文字大小
对于长格式的内容(例如,博客文章,项目说明等),请尝试选择20pt(或更大)的正文文本。
当然,大小取决于您选择的字体,但是最流行的字体在20pt时效果很好。当用户遇到充满文字的页面时,可带来绝佳的阅读体验。以前的标准18pt很难阅读。

选择20pt(或更多)作为文本大小
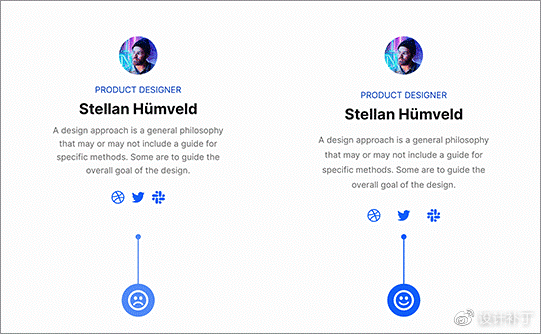
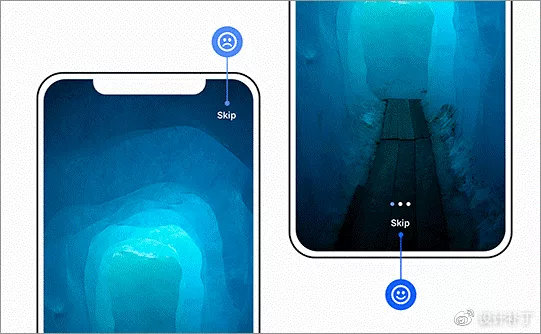
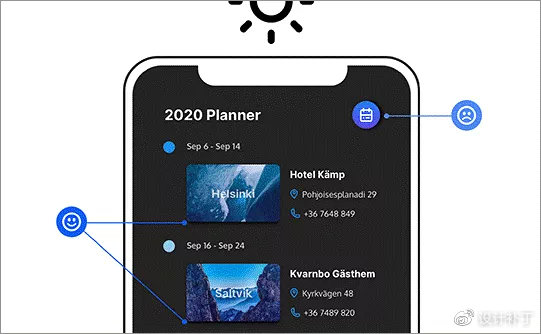
4. 改善用户的使用体验
在智能手机应用程序上,将跳过链接放置在可以轻松点按跳过链接的位置,以便用户可以随时跳过启动顺序。

按钮位于易于点击的位置
5. 使用阴影时要注意光源
阴影应始终来自一种光源。这很简单,但经常被忽略。
在我们生活的世界中,只有一处阳光。

阴影应始终来自一个光源
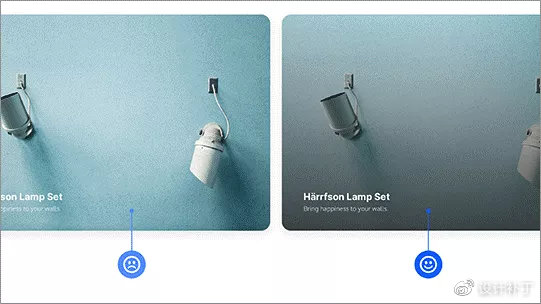
6. 改善文字和图像之间的对比度
根据文本在图像中的放置位置,您可以选择覆盖整个图像还是精细的渐变覆盖(从底部到顶部或从顶部到底部),以实现两个元素之间的对比度。

叠加可改善文本和图像的对比度
7. 使用适度对齐的文本
考虑将文本标题和小词组居中。否则,请保持其左对齐。

考虑中心对齐
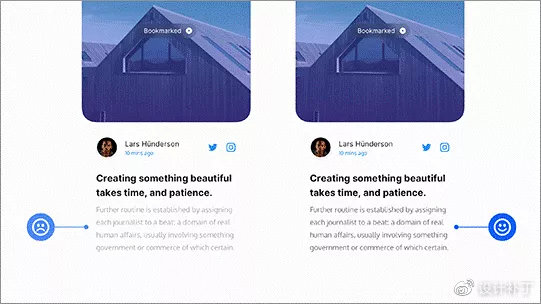
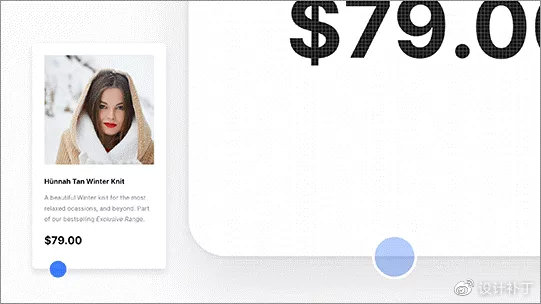
8. 有效利用空白
空白,负数,空白,您当然知道。要注意适度使用。
只有少量的空白空间可以进入设计,并给它带来更精致的印象。改进设计的最快,最简单的方法之一。

留出空格可使其更易于点击
9. 在浅色背景上加深文字
如果背景较浅,请尽量不要使文本太浅。看起来很酷,但是您要创建更智能,更易于访问的界面。

在浅色背景上,较暗的文字更易于查看
总结
1.更清楚地显示元素
2.一种字体用于设计就足够了
3.注意长篇内容的文字大小
4.改善用户的使用体验
5.使用阴影时要注意光源
6.改善文字和图像之间的对比度
7.使用适度对齐的文本
8.有效利用空白
9.在浅色背景上加深文字
 13560189272
13560189272  地址:广州市天河区黄埔大道西201号金泽大厦808室
地址:广州市天河区黄埔大道西201号金泽大厦808室 


