
微信扫码咨询
概念
线框图(Wireframe或Wireframing)
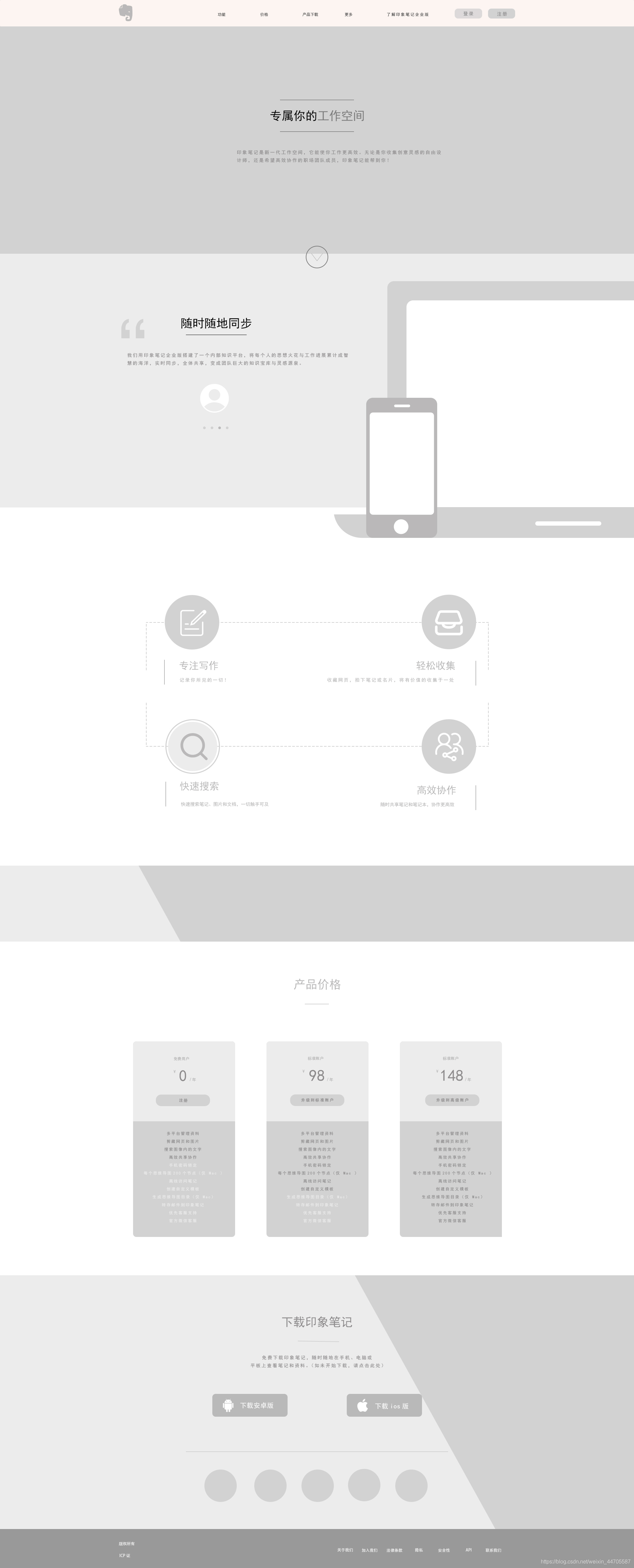
网站线框图是网站框架的草图,是网站设计师根据网页设计标准将客户需求图形化的一种展现形式。
例如:

特点
作为一个视觉设计的起点,后期可以提高视觉设计的便利性,提高质量。
能灵活更换图片、文字等,节省试错时间。
可以快速调整布局,有一个整体预览的效果。
PSD文件可以直接用于后期的视觉设计阶段。
所以线框图的也应当作设计的一部分!
下面的线框图设计,将会以上方的线框图作为例子,进行讲解。
线框图设计
构建栅格(网格)系统
栅格 俗称网格或网格系统,就像是一个网络可以帮助我们定位,更精确设计,使设计更规范,同时能够给前端工程师提供很好的开发标准和规范。

建立栅格(网格)
页面尺寸和安全宽度设计
在Photoshop中,建立分辨率为1920像素宽度的画布(新建时将分辨率调整为72像素\英寸),取1200像素为网页的安全宽度。
(不同分辨率、不同的开发框架对应的安全宽度会有所不同,这里需要多多实践且根据不同的情况而定!)
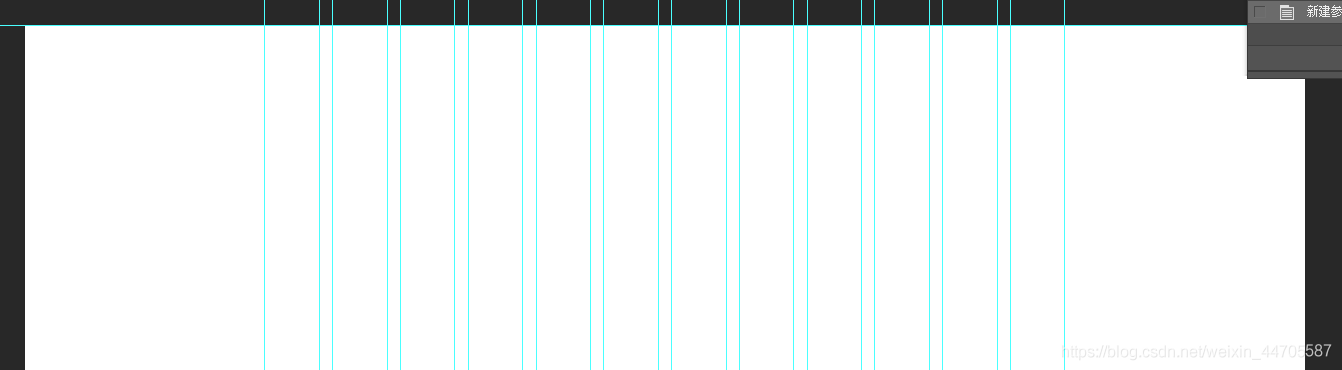
建立参考线
执行 【视图→新建参考线版面→新建参考面板 】
设立如图的数据:

(这里选取1200像素作为安全宽度,所以左右的边距(1920-1200)%2=360像素,建立一个常用的12列网格,每列网格之间的留白距离通常为20像素)
创建好后就像这样啦:

到这里,便创建完成了网格!
基础布局
分屏设计
首页 第一屏设计的高度为768像素,创建一个1920×768像素的矩形,使用属性窗口,将其放在(0,0)点处。
(下面的设计可根据768像素的高度设计,建立以768像素为倍数的参考线,但需根据具体的内容及项目合理建立参考线。)
顶部导航栏 高度为80像素,建立相应的矩形,并且添加相应的导航文字。
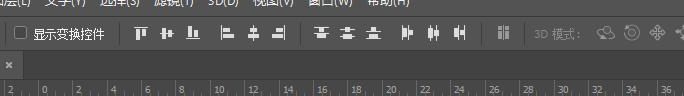
关于字体的位置调整:
Step 1. 输入完所有文字后,选中所有的对应文字图层
Step 2. 选择工具栏里面的【移动工具】(工具栏里面的第一个)
Step 3. 在顶部的属性栏中可以看见对应的调整图标

将开始和结尾的两个图层移动到相应参考线范围内,使用【顶对齐】【按右分布】或【水平居中】即可对齐文字。

效果完成图!
通栏Banner 建立一个广告区域或非广告的Banner区域作为产品额外的信息流,更加提升视觉效果。

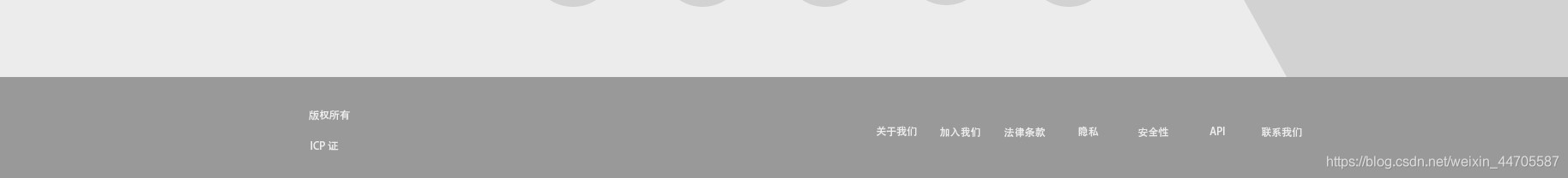
Footer页脚的设计 页脚设计是线框图设计的最后一步,也很重要,是网站不可缺少的一部分。

这里创建了一个高度为118像素的矩形,加上相应文字并进行排版。
至此完成了整个线框图的设计。
文字排版
这里使用【字符】或【段落】面板创建文字模板,提高效率。
执行【窗口→段落样式】菜单命令,在下方点击新建样式的按钮(下方倒数第二个,与新建图层的按钮一样),新建段落样式。
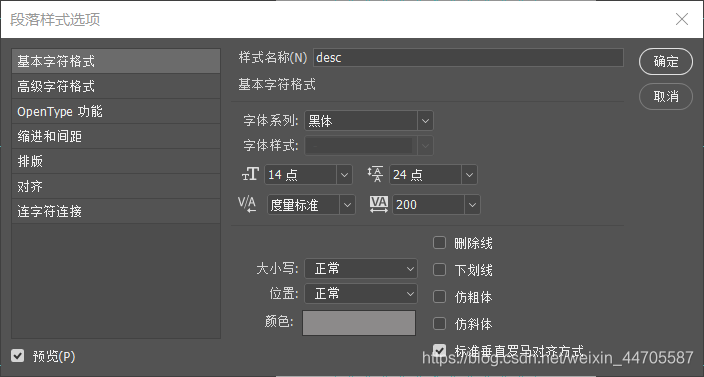
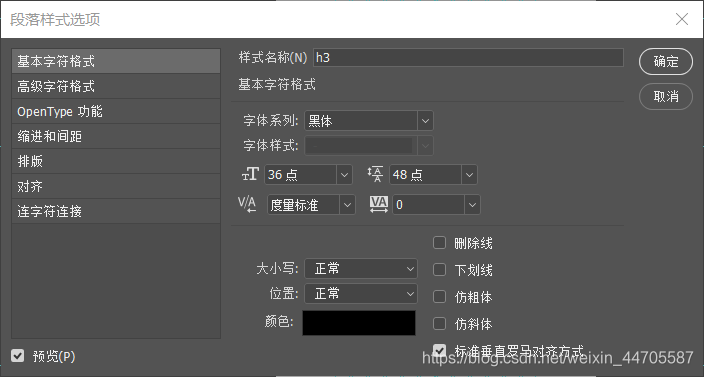
图中新建了如下的段落样式:


对应的效果(大字使用h3,小字使用desc):
创建段落样式的用处:

对于字体的排版更规范更高效,其他屏用到相应的字体时可以直接选中相应的文字图层,点击段落样式面板中的【清除覆盖】按钮(弧形箭头)将已经设置好了的段落样式运用到文字中去。
总结
这里大致讲解了线框图设计,知识点比较散,但较为重要的有 构建栅格(网格)系统、导航栏文字的排列方式、建立段落样式等,但对于规范设计都会有许多帮助,而这背后对应的许许多多大的方面,例如 构建栅格的大小、选择安全宽度的大小、字体选择等等,都是需要深入地去学习加实践才会更加熟练。
版权声明:本文为CSDN博主「多啦爱吃鱼鱼」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/weixin_44705587/article/details/97769328
 13560189272
13560189272  地址:广州市天河区黄埔大道西201号金泽大厦808室
地址:广州市天河区黄埔大道西201号金泽大厦808室 


