
微信扫码咨询
最近iOS版微信上正式更新深色模式,这一举动引发了广大网友的骚动和议论……
其实回顾我们常用的APP,有很多都更新了深色模式,而且每个APP对深色的定义和设计都有差异。

实际上深色模式已经来临,而且在很多产品中都能发现它的身影,之后也会愈加流行。那么设计师面对深色模式,该从何处着手设计又要考虑哪些因素呢?
本文就为大家提供一份全面的总结。文章目录如下:

一、选择深色模式的原因
1. 需求趋势
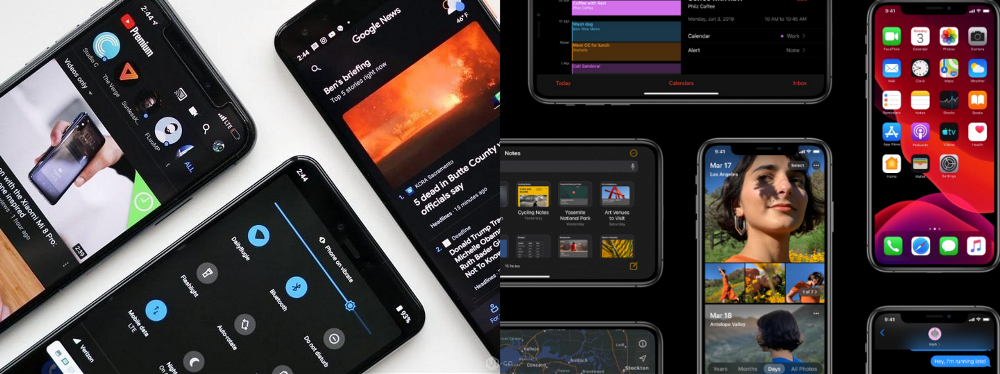
自从过去一年以来,Android 10和iOS 13上都适配了深色模式,而且Apple和Google也一直致力于将资源和注意力投入到深色模式中,这也让深色模式备受用户的关注。

2. 专注内容
深色模式在弱光环境下有更好的可读性,让我们更专注于眼前的屏幕。深色背景会降低内容周围元素的影响,特别是以图片和视频为主的应用,让用户更专注内容。
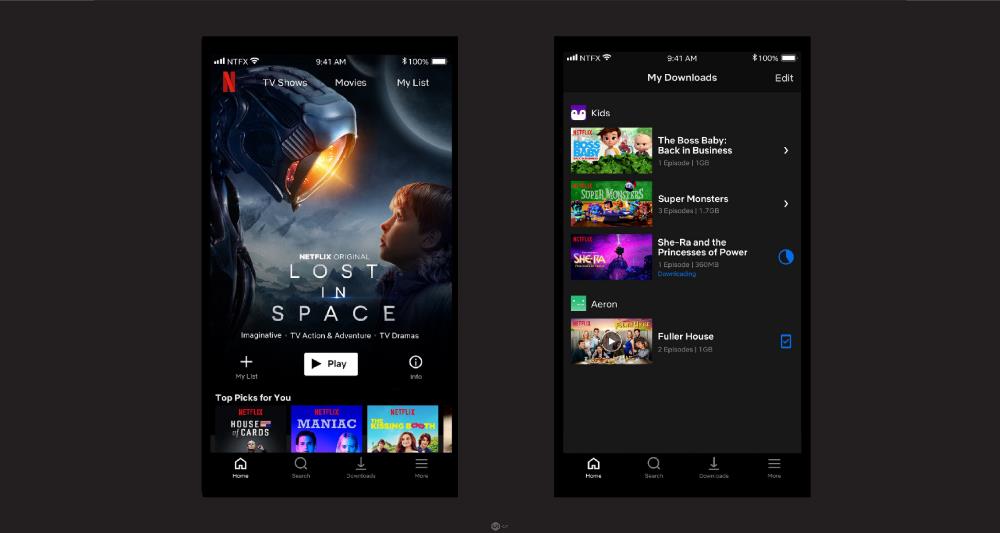
作为内容消费型应用的Netflix ,就把深色背景作为默认的设计样式,深色的设计让用户更能集中注意力,延长使用时间。

3. 减轻刺激
相对于其他颜色,深色系的设计在夜晚看着最舒服。可能晚上玩手机不用担心光线太刺眼,但是深色模式对护眼并没有什么帮助,只能说可以减少对眼睛的刺激。
4. 提高续航
深色模式更省电只适用于OLED屏幕。OLED面板的每个像素点可以单独发光,当使用深色模式时,部分像素点被熄灭,只点亮部分像素,屏幕的一部分相当于处在休眠状态,所以会更加省电。
二、平台设计指南
1. iOS平台深色模式设计
在深色模式下,Apple重新审视了iOS中UI样式和颜色的含义,让我们来看看在iOS上设计深色模式带来的变化。
(1)语义化颜色(Semantic Colors)
所谓语义化颜色,就是不再通过某一固定的RGB色值来描述颜色,而是根据用途来描述,让界面元素可以自动适配当前的外观模式。

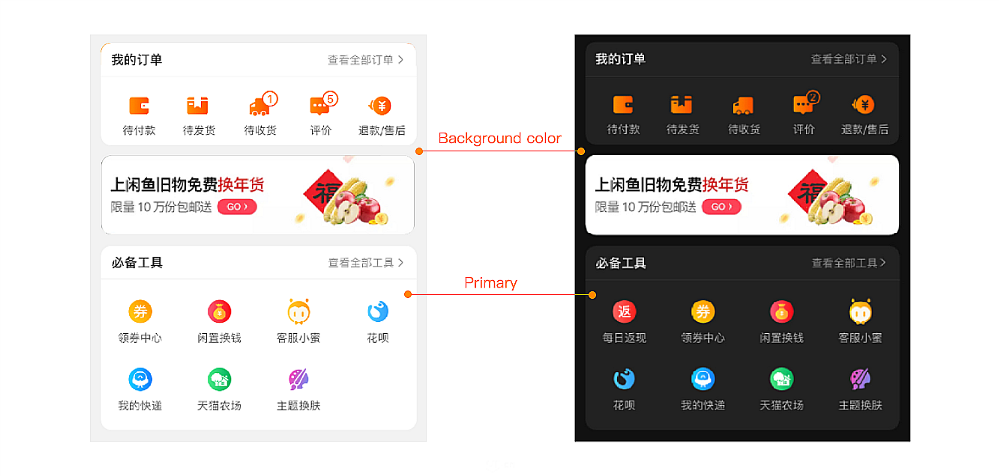
淘宝团队就参考了苹果官方的适配建议,通过语义化颜色的方式进行适配,使适配成本大幅降低。设计师根据不同UI元素的特性先期制定颜色语义化规则,进而技术在框架层面通过「颜色自动反转」技术实现颜色反转。

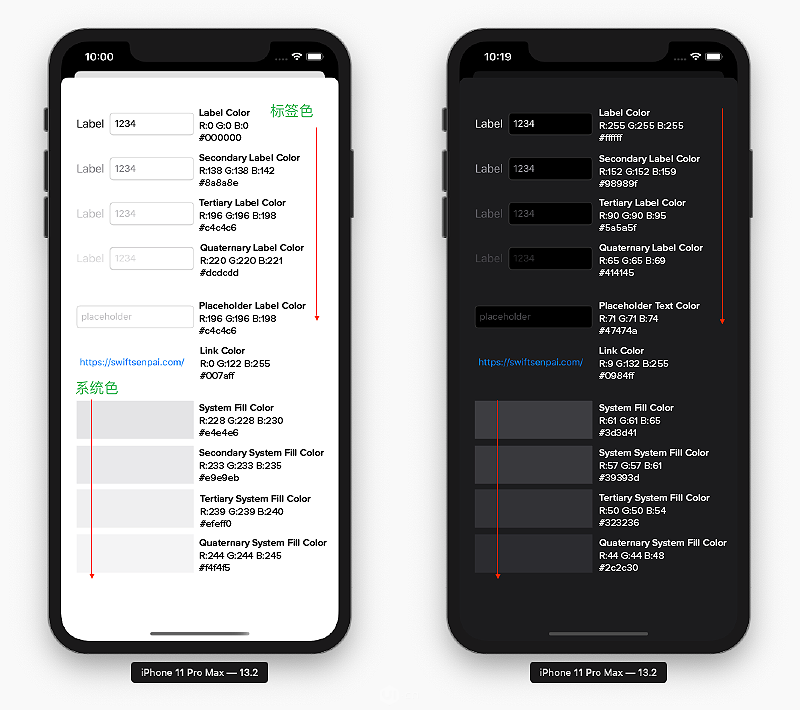
(2)系统颜色
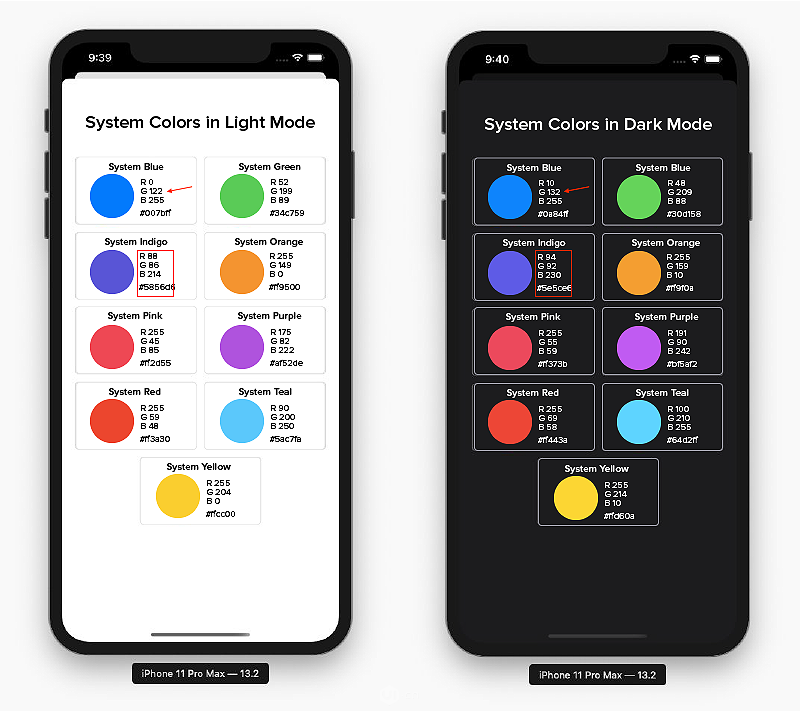
除了语义化颜色,Apple还提供了9种预定义的系统颜色,在浅色和深色模式中,这些颜色会动态变化,支持整个系统的外观,同样也可以自适应选定的界面样式。

(3)模糊与动态效果
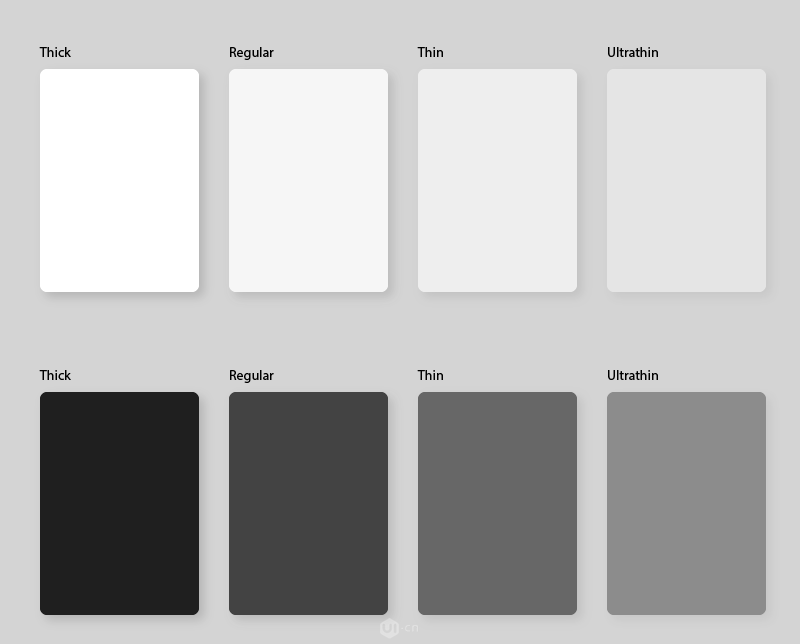
在iOS13上,苹果引入了4种模糊效果和8种动态效果,它们自动适应iOS界面样式。 这是在浅色和深色模式下不同的模糊效果。

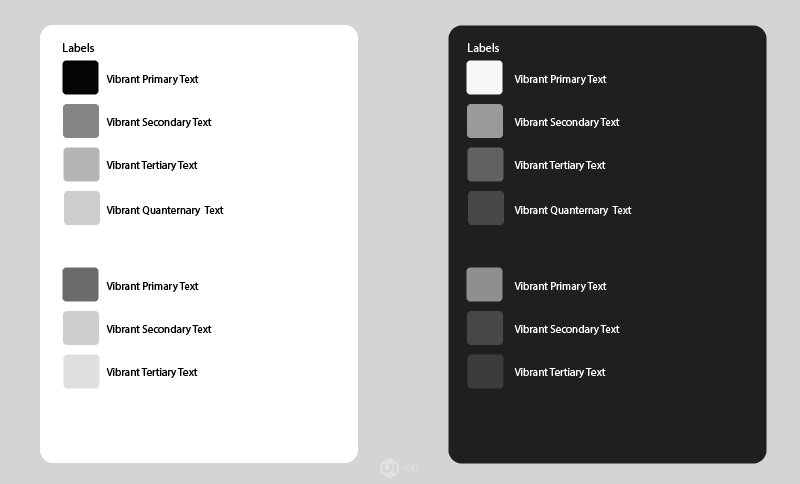
苹果还在iOS深色模式排版套件中引入4种动态效果,3种为叠加效果,1种分隔效果。

2. Android平台深色模式设计
谷歌提供广泛的文档支持,帮助设计师了解深色主题如何在Android生态系统运行。
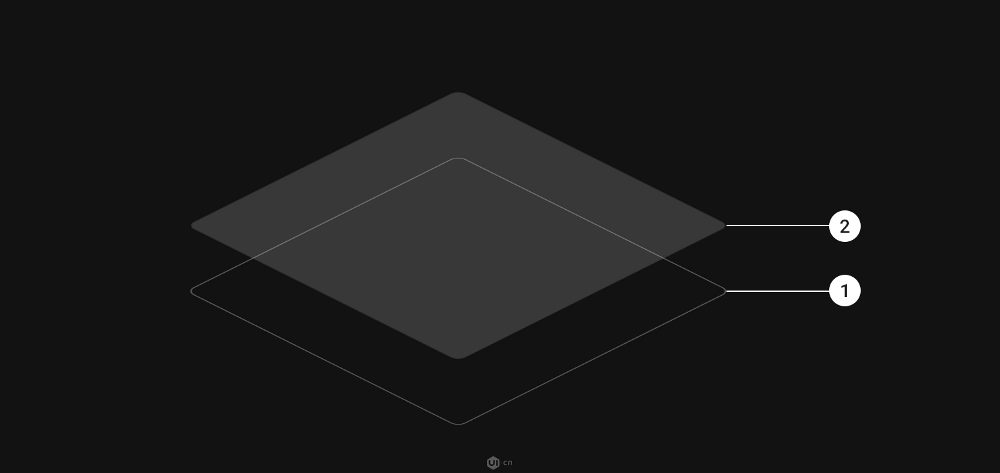
(1)Elevation(阴影)
UI界面元素间的投影最能让用户清晰地感知用户界面的深度。在设计深色主题时,组件将保留与浅色主题相同的默认阴影组件。Elevation越靠上, 颜色就会越浅。

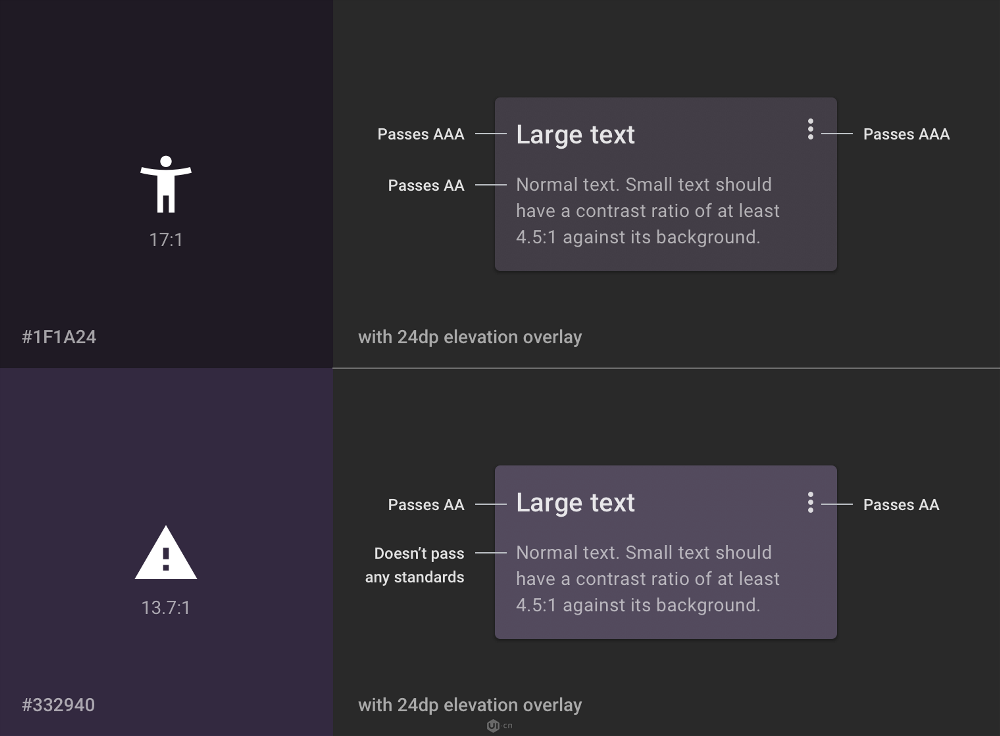
(2)无障碍性与对比
深色UI设计中的背景应足够暗以显示白色文本。设计师要注意背景和文字之间至少使用15.8:1的对比度。这样可以确保将正文在最前面时,能通过WCAG(Web内容无障碍指南,使网站内容更容易访问)的AA标准。

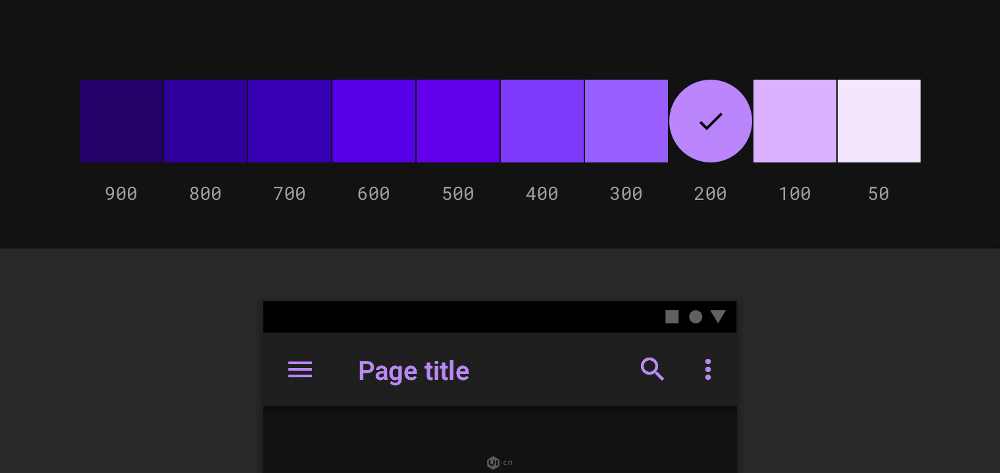
(3)颜色
深色模式必须避免饱和的颜色,以免引起眼睛疲劳。相反,设计师应专注于使用不饱和的颜色,以增加清晰度。主色和辅色的选择还取决于对浅色和深色UI主题的考虑。

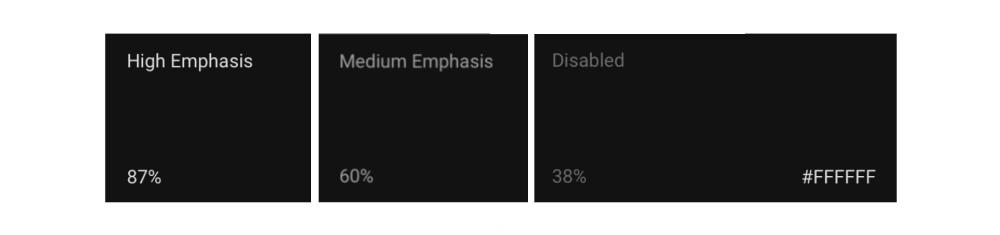
(4)文字不透明度
在深色背景上设计浅色文字时,高度强调的文字不透明度为87%;一般提示文字的不透明度为60%;禁用文字的不透明度为38%。

三、深色模式的设计要点
苹果和谷歌都利用各自的设计原则,为深色模式设计做准备工作。 在实际设计过程中,不单需要这些基本原则,更重要的是要注意设计深色模式的实用要点。
1. 背景灰度
设计深色背景时不是简单的把白变成黑,而是对背景使用比较暗的色调,以减少眼睛疲劳。
在浅色模式中,我们倾向于用细微的阴影来传达界面深度,使用起来更加自然。但是在大多数深色模式下,阴影效果并不明显,通常用颜色深浅来传达界面的层级关系。

关键点:注意应用场景
在知乎的深色模式中,背景的设计从深到浅使用了三级灰度,让页面的层级更分明。
一级灰度的应用场景主要是大的背景色,使用面积相对比较大颜色最深;二级灰度的应用场景是选项的背景色,根据选项的数量设置使用面积,位置排布比较灵活;三级灰度的颜色最浅,使用面积最小,通常用在分割线中。
2. 文字对比
白底黑字和黑底白字带给我们的用眼体验是不一样的。设计不当的深色模式常常因为强对比而变得很刺眼,同时为了提高光线的吸收虹膜会张得更开,更容易造成疲劳。

关键点:文字间的对比
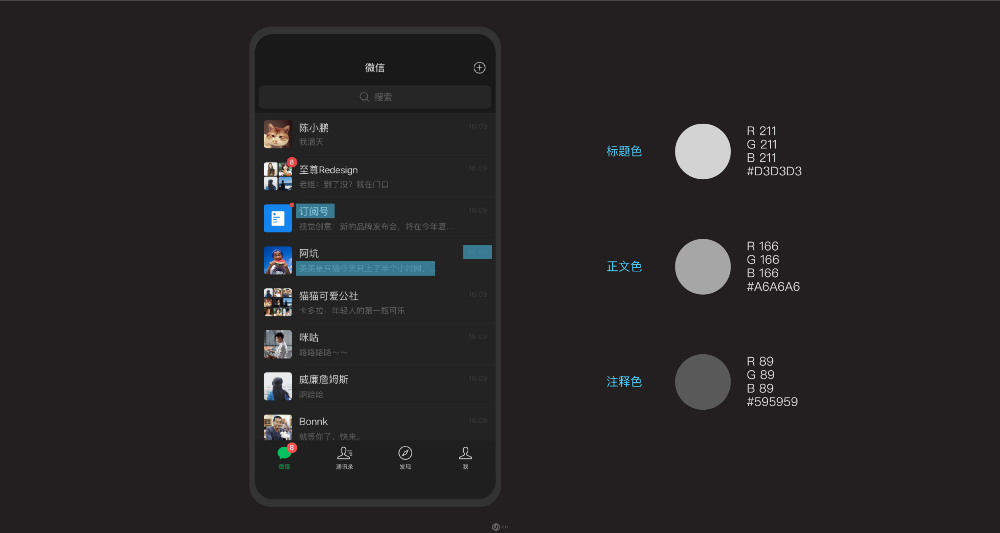
深色模式中,文字的用色通常是纯灰色,不同位置的文字例如标题、正文和注释使用深浅不同的颜色作对比。上图是微信的深色模式,就利用这种方法来区分不同的文字内容,展示文字层次关系。
另外每个应用的定位都不一样,界面中想传达的信息也有差异,所以要注意不同的设计思路。

关键点:文字与背景的对比
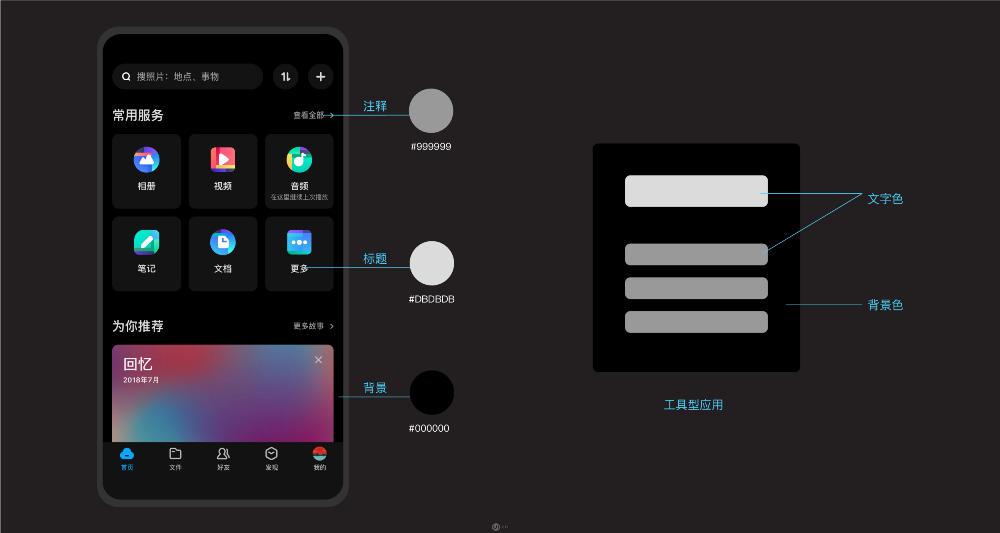
已经更新深色模式的应用主要分为两大类,一类属于工具型应用例如QQ、微信、百度网盘等,这类应用追求的是信息的有效传达,在设计时文字内容和背景色的区分比较明显。
上图是百度网盘的深色模式,可以看出来标题文字与背景有很明显的对比,保障了用户使用时的可操作性和易读性。这样的设计不需要用户过于沉浸式的阅读,只需要帮助用户快速找到有用信息并方便使用,这是工具型应用设计深色模式时必备的原则。

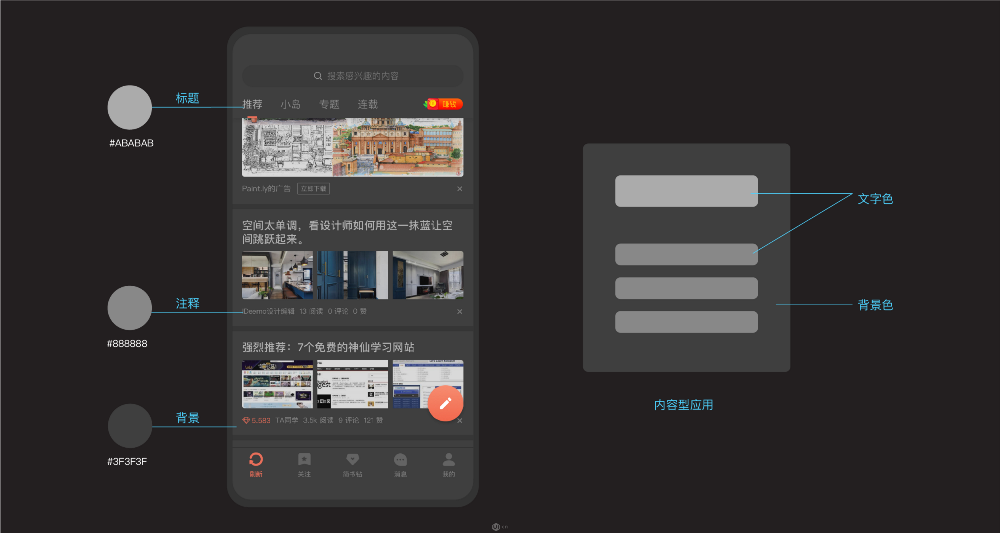
另一类属于内容型应用例如知乎、简书等,这些应用更注重用户沉浸式的阅读体验,因为用户通常会在某个界面中停留很久来查看内容,所以需要文字与背景的低对比度来为阅读营造柔和的氛围。
简书的深色模式中,文字与背景的对比关系就设计得很弱,整个界面呈现出灰色调,这样的设计有助于在弱光环境下的长时间阅读和浏览。
3. 图标/按钮
深色模式应该避免使用特别鲜艳的颜色,较高的明度和饱和度会与深色背景形成强烈的对比,让页面的可读性变差并加深刺激。

关键点:降低色彩明度
在由浅变深的过程中,知乎对改变了界面中所有图标的颜色。界面里面的图标和主题按钮的色彩,在色相、饱和度上都没有变化,但是明度被不同程度的降低,保证了在不同光照条件下的内容的可读性。
这是深色模式处理色彩的一种方法,虽然在浅色界面中,我们更喜欢鲜艳颜色,但明度低的颜色更适合深色主题。匹配两个模式另一个比较好的方法是创建互补的色板。
四、结论
无论深色或者浅色,都只是产品向用户呈现的一种界面状态,最终的目的是为了更良好的使用体验。
不管选择什么样的模式,都要记得从产品自身出发,并牢记这几点:
了解趋势:熟悉深色模式流行起来的原因,以及苹果和谷歌对此的相关研究;
找对方向:在准备设计深色模式前,要先了解清楚产品对应的平台、满足的标准;
掌握要点:设计深色模式更多要求的是颜色上的变化,利用灰度色阶拉开背景颜色,把握文字与背景间的强弱关系,适当降低图标的明度和饱和度。
 13560189272
13560189272  地址:广州市天河区黄埔大道西201号金泽大厦808室
地址:广州市天河区黄埔大道西201号金泽大厦808室 


